Logo
The logo should be 50px high, have a transparent background, and be in PNG format. Simply drop your logo into local/webroot/img/logo.png.
For versions prior to v1.0.0, you must replace the default image file that is located at app/webroot/img/comanage-logo.png.
Custom logos per CO are not currently supported. (CO-1325)
Custom CO Themes & Custom Global Theme
As of v2.0.0, custom themes can be defined within each CO and used in various contexts. A custom theme defined for the COmanage CO can be applied globally, including unauthenticated contexts.
Themes can be added via Configuration >> Themes, and currently support the following options:
- CSS: Custom CSS to be used by the theme
- Header: Custom HTML to be emitted at the top of each rendered page
- Footer: Custom HTML to be emitted at the bottom of each rendered page
- Hide Footer Logo: If set, the "Powered by COmanage" logo will be suppressed
- Hide Title: If set, the title bar displaying the CO name and logo will be suppressed
After the theme has been defined, it can be attached to one of the following contexts (which are evaluated in order of priority as listed here):
- Enrollment Flows: The theme will be rendered for petitions created from the specified Enrollment Flow
- CO Settings: The theme will be rendered for all pages associated with the CO
- COmanage CO Settings: In addition to being used for all pages associated with the COmanage CO, the theme will be used by default platform wide when no other theme has been selected
Building a Custom Theme
CSS from a custom theme is applied last in the cascade and can override any part of COmanage's styles. When developing a custom theme, you can choose to include only CSS, or you can include CSS in combination with a custom header, footer, or both.
Output for the custom header will appear above all other elements in the following <header> tag:
<header id="customHeader">
<div class="contentWidth">
<!-- your custom markup will appear here -->
</div>
</header>
Similarly, output for the footer will appear below all other elements of the <main> content in the following <footer> tag:
<footer id="customFooter">
<div class="contentWidth">
<!-- your custom markup will appear here -->
</div>
</footer>
A step-by-step example
First, build the theme:
- As a CO administrator, visit Configuration > Themes.
- Click Add Theme (or edit an existing theme).
- Provide a name for your theme in the Name field, e.g. "Test Theme".
In the header, footer, and CSS fields provided, add the following content:
Example Markup for CO Custom Theme<!-- example markup for your header field. Note that if you want the title to link to a specific CO, use the correct CO ID in the URL here. --> <h1><a href="/registry/co_dashboards/dashboard/co:2">Custom Site Title</a></h1> <img id="rainbow" src="https://upload.wikimedia.org/wikipedia/commons/d/d9/Rainbow_Emoji.png"/> <!-- example markup for your footer field --> <p>Footer is here.</p> <!-- (Note that markup in the header and footer is optional and depends only on your needs.) --> <!-- some quick and dirty example styles for the CSS field --> #banner { display: none !important; } #customHeader { padding: 1em; background-color: #1d7ab4; color: white; } #customHeader h1 a { color: white; } body.logged-in .mdl-layout__drawer { top: 97px; } #top-menu a { color: white !important; } #rainbow { position: absolute; right: -5px; top: -5px; width: 100px; } #top-menu #user-panel a { color: #222 !important; } #top-menu #notifications a { color: #06c !important; }
- Select the checkboxes to Hide Title and Hide Footer Logo.
- Save your theme.
Next, apply the theme:
- Visit Configuration > CO Settings (to apply the theme to the entire CO).
- At the bottom of the settings form, select your newly created theme from the drop-down list.
- Save the configuration.
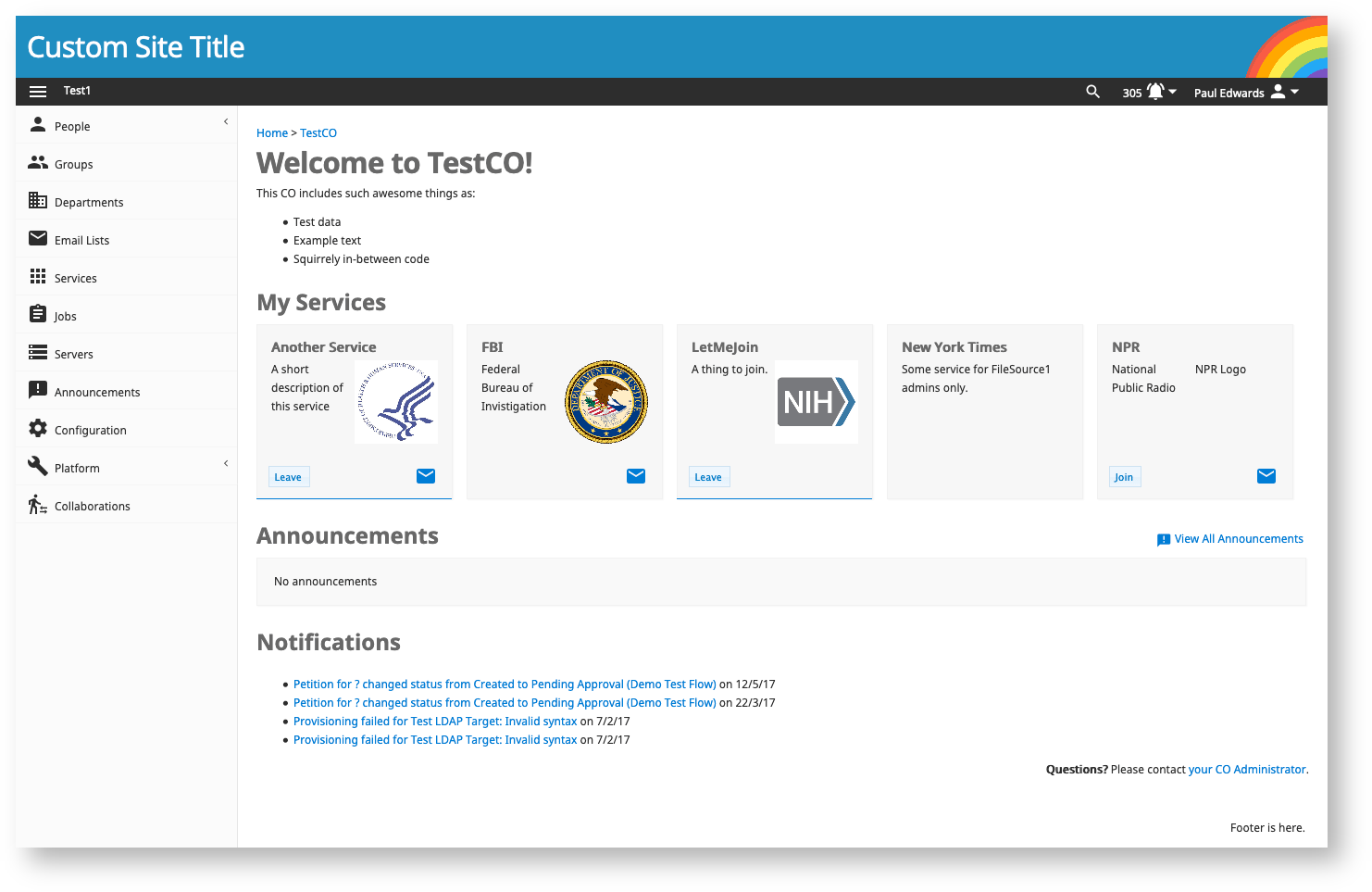
Your CO should immediately change to look something like this:
Caveats
Be aware that using custom markup can break your page layout, so be sure to use valid HTML code in your header and footer. Also, if your version of COmanage is responsive, you may wish to test your theme on phones, tablets, and different desktop sizes.
Image upload is not supported. If you wish to include custom images, they will need to be available on a web server and over HTTPS (for production).
See Also: cm_co_themes
Custom jQuery Color Schemes
Custom jQuery UI themes are not supported in v2.0.0 and later. As of v2.0.0, use CO Themes instead.
If you decide to customize the jQuery UI theme, note that you will need to manually track the correct version of jQuery UI and re-install your customized theme each time you upgrade Registry. (CO-1129)
The basic color scheme can be modified by downloading a theme from http://jqueryui.com/themeroller/ and unpacking the theme folder (e.g. smoothness, start, redmond) into app/webroot/js/jquery/ui/css/. Be sure to use the same jQuery UI version that Registry currently uses, which can be found via Version Dependencies.
Open app/views/layouts/default.ctp and change the appropriate reference to the location of the css file of the new theme.