| Panel | |
|---|---|
|
Logo
The logo should be 50px high, have a transparent background, and be in PNG format. Simply drop your logo into local/webroot/img/logo.png.
...
Custom logos per CO are not currently supported. (CO-1325)
Custom CO Themes & Custom Global Theme
As of v2.0.0, custom themes can be defined within each CO and used in various contexts. A custom theme defined for the COmanage CO can be applied globally, including unauthenticated contexts.
...
- Enrollment Flows: The theme will be rendered for petitions created from the specified Enrollment Flow
- CO Settings: The theme will be rendered for all pages associated with the CO
- COmanage CO Settings: In addition to being used for all pages associated with the COmanage CO, the theme will be used by default platform wide when no other theme has been selected
Building a Custom Theme
CSS from a custom theme is applied last in the cascade and can override any part of COmanage's styles. When developing a custom theme, you can choose to include only CSS, or you can include CSS in combination with a custom header, footer, or both.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<footer id="customFooter">
<div class="contentWidth">
<!-- your custom markup will appear here -->
</div>
</footer> |
A step-by-step example
First, build the theme:
- As a CO administrator, visit Configuration > Themes.
- Click Add Theme (or edit an existing theme).
- Provide a name for your theme in the Name field, e.g. "Test Theme".
In the header, footer, and CSS fields provided, add the following content:
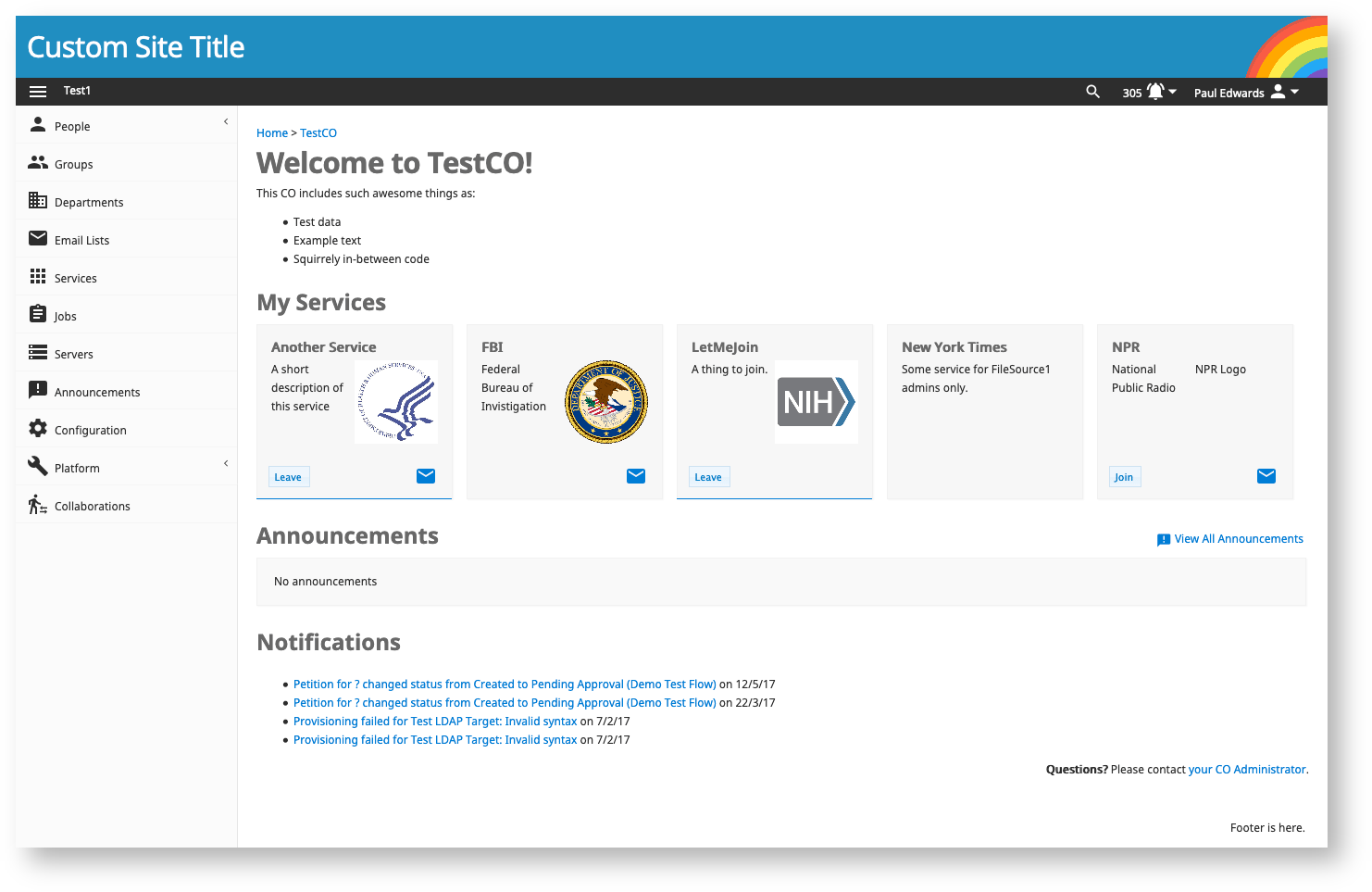
Code Block language xml title Example Markup for CO Custom Theme <!-- example markup for your header field. Note that if you want the title to link to a specific CO, use the correct CO ID in the URL here. --> <h1><a href="/registry/co_dashboards/dashboard/co:2">Custom Site Title</a></h1> <img id="rainbow" src="https://upload.wikimedia.org/wikipedia/commons/d/d9/Rainbow_Emoji.png"/> <!-- example markup for your footer field --> <p>Footer is here.</p> <!-- (Note that markup in the header and footer is optional and depends only on your needs.) --> <!-- some quick and dirty example styles for the CSS field --> #banner { display: none !important; } #customHeader { padding: 1em; background-color: #1d7ab4; color: white; } #customHeader h1 a { color: white; } body.logged-in .mdl-layout__drawer { top: 97px; } #top-menu a { color: white !important; } #rainbow { position: absolute; right: -5px; top: -5px; width: 100px; } #top-menu #user-panel a { color: #222 !important; } #top-menu #notifications a { color: #06c !important; }
...
Your CO should immediately change to look something like this:
Caveats
Be aware that using custom markup can break your page layout, so be sure to use valid HTML code in your header and footer. Also, if your version of COmanage is responsive, you may wish to test your theme on phones, tablets, and different desktop sizes.
Image upload is not supported. If you wish to include custom images, they will need to be available on a web server and over HTTPS (for production).
See Also: cm_co_themes
Custom jQuery Color Schemes
| Warning |
|---|
Custom jQuery UI themes are not supported in v2.0.0 and later. As of v2.0.0, use CO Themes instead. |
...